If you've ever searched on "Photoshop for Developers," you've probably noticed that most results are either really shallow or should more aptly be titled Photoshop for people who can't read the help and figure it out. So, I thought I'd post every once in a while when I find something that helps me with my real workflow as a working developer. It will probably still be shallow, but at least I know it fills a real need.
Today, I want to talk about what to do when you get a file where you need to find out what color something on a layer is, but it is so covered up in effects that the eyedropper tool won't work. If you're lucky, the designer has included a palette, but somehow that brand of luck and I seldom meet.
Recently, I discovered this simple tip to find out what color that object is (assuming it's a solid color underneath). All you need to do is click the dropdown to the right of the "fx" in the layers panel, then click the eye icon to turn off the effects.
FlashTip #3: What color is that thing in Photoshop
english mobileEndless Scrolling Bathroom
english mobileIt often seems that I'm drawn to questions on Stack Overflow that have to do with manipulating pixels directly. This week, I fielded a question from someone who wasn't happy with the solution he was using where he was using the graphics object and filling it with the bitmap he was trying to scroll.
I gave him syntax to do it with copyPixels, but what I gave him didn't completely solve his problem, since copyPixels doesn't automatically create multiple copies of the bitmap to fill in the area left empty when you move the graphic. I came up with some code that worked, but it wasn't optimal, and I didn't give a good explanation of why it worked.
So I thought I'd share a better solution with everyone, along with an explanation of what's happening.
Anatomy of an Endlessly Scrolling Background
Let's take the example of a background scrolling from right to left. To create a scrolling background, you need to break the image into two segments—one on the left and one on the right. The pixels on the left side of the image need to slide in from the right hand side, replacing the pixels that are sliding off. In fact, they are the very same pixels that slid off.
This means that the rectangle we're using for the source of these pixels (again, on the left side of the image), is continually growing as it is joined by more and more pixels. By the same token, the pixels on the right hand side, which are the ones that are still left after the pixels moved around to slide in from the right, occupy a rectangle that is constantly shrinking.
To complete the effect, we transpose the two rectangles so that the shrinking right-hand rectangle is on the left side and the growing rectangle from the left side of the image is on the right. Check out this demo, where the red and blue rectangles show where the source pixels are coming from and the lower animation shows the finished effect.
About the Bathroom Still Life
Sometimes I walk into the bathroom and I see something like this, so I'll go get my phone and snap a picture. It's almost as if my toiletries have lives of their own. By capturing these moments, I can share that secret life in some way. I think of this one as "Toothbrush 'From here to Eternity.'"
FlashTip #2: Changing the view on audio folders
english mobileI deal with audio files nearly every day. These files are ones that have been recorded by our voice talent, so all the track information that is wonderful when you've downloaded a music file or ripped it from CD isn't useful.

What is useful is knowing how big the file is and when it was last modified. You know, like you can easily see in directories that do not contain audio files.
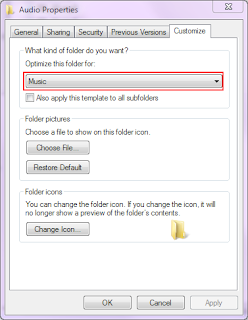
Not long ago, I found a way to change the view on the folder all at once, instead of having to remove all of the unneeded columns and replace them with the ones I want. All you do is right click on the folder, then select properties. Select the "Customize" tab, and you will see that "Optimize this folder for:" is set to "Music."

Now select either "General Items" or "Documents." Here is what it looks like set to "Documents."
FlashTip #1: Center on Stage
english mobileOne of the things I find most frustrating about Flash CS5.5 is that checking the "Align to Stage" check box in the Align panel seems to yeild results that are not even remotely what I was expecting. For example, if I want to center an object on the stage horizontally and I have this box checked, the center of the object will align with the left edge of the window.
A quick fix I've found for centering objects on stage is simply to cut them and paste them back in. Unlike other applications, Flash doesn't paste objects at the coordinates where they started, but in the center. To paste them at their original coordinates, use Paste in Place (Ctrl-Alt-V). I normally find this annoying, but it turns out to be a great workaround to a feature that doesn't seem to be working correctly.
Is this fixed in CS6? I don't know, but I should be installing CS6 today, so I may update this post later with the answer.
Change of Direction
english mobileI haven't said much lately on this blog. Mostly that's because I am not doing Flex very much, and haven't been for a while. I did a short stint with Captivate, but now most of my work is in Flash. And, actually, I am doing more these days in AS2 than AS3. Hopefully that will change, since I am rewriting our codebase to a consistent AS3 framework.
I've decided to shift the focus of this blog away from pure Flex and more to "anything vaguely to do with the Flash Platform that I think is interesting." One of my plans is to add a new tag, FlashTips. This is a double entendre, because many if not most of them won't directly be about Flash, but all of them will be very short, like flash fiction. I am finding that Flash offers huge scope for productivity improvements for small changes in workflow that take minutes to learn.
I hope you like the change.




